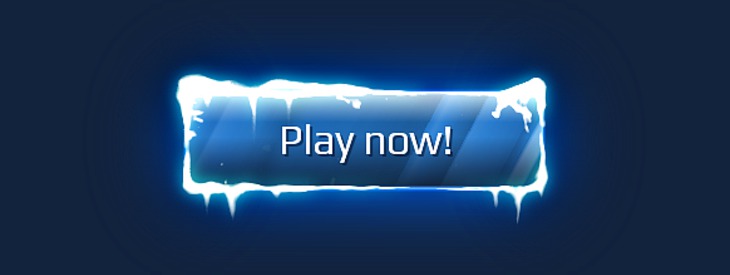
Tutorial: Ein eisiger Schnee-Button

GIMP-Datei (.xcfbz2) herunterladen (200 KB)
-
1

Legt eine neue Datei mit der Größe 640×480px an. Füllt die Arbeitsfläche mit der Farbe #12233e.
Nehmt das rechteckige Auswahlwerkzeug und stellt in den Einstellungen “Abgerundete Ecken” auf den Wert 10. Legt eine neue, transparente Ebene an. Danach zieht ihr in der Mitte eine Auswahl auf wie am Bild zu sehen.
-
2

Wählt das Farbverlaufs-Werkzeug. In den Einstellungen wo ihr den Verlauf wählen könnt scrollt runter bis ihr zum Verlauf namens “Nauseating Headache” kommt; wählt diesen.
Zieht (wie am Bild zu sehen) einen Verlauf von links oben nach rechts unten. Lasst die Auswahl weiterhin aktiv.
-
3

Als nächstes müssen wir die Farbe des Verlaufs wegbekommen. Geht dazu auf Farben / Entsättigen / Helligkeit. Um den Kontrast zu verringern geht auf Farben / Helligkeit & Kontrast und wählt dort die Werte -15 (Helligkeit) und -55 (Kontrast). Danach sieht das Bild so aus. Lasst die Auswahl weiterhin aktiv.
-
4

Erstellt wieder eine transparente neue Ebene. Wählt erneut das Verlaufswerkzeug, stellt den Verauf VG nach Transparenz ein. Als VG-Farbe sollte noch das gleiche Dunkelblau eingestellt sein, das auch der Hintergrund hat. Zieht einen Verlauf von unten nach oben.
-
5

Dasselbe macht ihr auch von oben anch unten, allerdings mit Weiß als neuer Vordergrund-Farbe. Jetzt könnt ihr die Auswahl aufheben (Auswahl / NIchts).
-
6

Jetzt färbt ihr die Struktur-Ebene über Farben / Einfärben (Werte 210/60/15) ein.
-
7

Als nächstes folgt der Schnee der an den Kanten des Buttons zu sehen sein soll. Nehmt das Pinselwerkzeug und wählt im Pinselspitze-Dropdown den ""-Pinsel. Stellt die Größe auf etwa 3-10 und malt auf einer neuen, transparenten Ebene rund um den Button Schnee auf wie am Bild zu sehen.
-
8

Damit das ganze etwas einheitlicher aussieht verschmiert ihr mit dem “Verschmieren”-Werkzeug und der “Hardness 075”-Pinselspitze den Schnee.
-
9

Wählt jetzt Filter / Weichzeichnen. Danach geht ihr auf Farben / Kurven und stellt den Kanal dort auf “Alpha”. Das beeinflusst die Transparenz (durch das verschmieren sind halbtransparente Bereiche entstanden). Schiebt die Punkte wie am Bild zu sehen zusammen.
-
10

Damit der Button etwas mehr Leben eingehaucht bekommt fügen wir noch 2 Glüh-Effekte hinzu. Wählt die Struktur-Ebene an und geht auf Filter Licht & Schatten / Schlagschatten (Werte vom Bild 1).
Danach wählt ihr die neu erzeugte Schattenebene und setzt den Ebenenmodus auf “Harte Kanten”.
-
11

Erstellt jetzt eine Kopie der Schnee-Ebene, wählt Filter / Weichzeichnen / Gausscher Weichzeichner (Wert 20).
-
12

Wählt #3cc1ff als neue VG-Farbe, setzt die Transparenz-Sperre (1) und geht auf Bearbeiten / Mit VG-Farbe füllen. Danach stellt ihr den Ebenenmodus Abwedeln ein (2).
-
13

Das wars – der eisige Schnee-Button ist fertig ;) Viel Spaß beim Nachbauen!













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Ein eisiger Schnee-Button) wurde insgesamt mit 3,8 von 5 Punkten bewertet.
New comments are disabled because of spam.