Tutorial: Comics kolorieren (einfärben)

-
1
] Grundkenntnisse im Umgang mit Gimp (wo die Werkzeuge, Filter und Optionen zu finden und wie diese anzuwenden sind)
dieses Tutorial solltet ihr Folgendes beachten, um euch Ärger zu ersparen:[/u]- Immer zwischenspeichern!! (STRG + S) Gimp stürzt ja ganz gerne mal zwischendurch ab und dann ist der Ärger groß, wenn nicht gesichert wurde.
- Immer darauf achten, dass die richtige Ebene aktiviert ist!! Das ist in diesem Fall von immenser Wichtigkeit und sollte immer wieder überprüft werden (SHIFT+Klick auf das Augen-Symbol im Ebenenmanager), denn man kommt da leicht durcheinander und die Folgen können sehr ärgerlich sein. Daher solltet ihr auch unbedingt eure Ebenen aussagekräftig benennen!
- Für JEDE Farbfläche eine extra Ebene erstellen!
I. Vorbereitung
- Bild auswählen
- Bei der Auswahl des zu kolorierenden Bildes solltet ihr darauf achten, dass es deutlich erkennbare Außenlinien und allgemein einen möglichst hohen Kontrast hat; optimal ist eine schwarz-weiß-Zeichnung, die nur aus klaren Outlines besteht – z.B. eine Stabilo-Zeichnung auf weißem Papier mit ggf. sorgfältig wegradierten Bleistiftlinien. -
2

Dieses Bild scannt ihr dann bei einer relativ hohen Auflösung ein (~300dpi) und zwar in Graustufen, anschließend öffnet ihr es in Gimp und dreht/transformiert es falls nötig so hin, dass es ‘aufrecht’ steht.
Tipp: Falls es sich um ein größeres Bild handeln sollte und euer Rechner nicht der allerschnellste ist, solltet ihr erwägen, die Auflösung etwas niedriger anzusetzen, es sei denn ihr strebt einen anschließenden seitenfüllenden Ausdruck an.
-
3

Scan vorbereiten
Ein Scan ist selten perfekt, darum muss er zumeist noch vorbereitet werden (je sauberer das gezeichnete Bild ist, desto weniger Arbeit habt ihr hier).
Es gibt zwei Möglichkeiten, die auch kombiniert werden können:a. Helligkeit & Kontrast
Beide Schieber des Helligkeit-Kontrast-Dialogs soweit hoch drehen, bis ein möglichst deutliches Schwarz-Weiß-Bild entsteht.Wenn die Outlines anschließend zu blass sind, zoomt das Bild stark heran (), wählt die Außenlinien mittels “Bereich nach Farben wählen” (STRGO) und füllt diese mit schwarz, nötigenfalls mehrmals; evtl. müsst ihr auch mit dem Schwellwert des Auswahlbereichs etwas experimentieren; anschließend Auswahl aufheben (SHIFT+STRG+A).
Da die Outlines bei diesen beiden Prozeduren oft etwas pixelig werden, sieht es evtl. besser aus, wenn ihr den Gaußschen Weichzeichner mit einem sehr niedrigen Wert über das Bild laufen lasst.
b. Farb-Werte
(empfiehlt sich besonders bei Scans mit vielen unerwünschten grauen Flächen)
Im Werte-Dialog befindet sich unter “Quellwerte” zwei kleine Pipetten-Buttons; klickt ihr mit der rechten, der sog. “Weiß-Punkt-Pipette”, auf eine (graue) Stelle im Bild, wird diese Stelle in Weiß umgewandelt, entsprechendes passiert mit der Schwarz-Punkt-Pipette. Der Vorgang kann so oft wiederholt werden, bis das Bild “sauber” ist.Jetzt wandelt ihr das Bild in den RGB-Modus um und entfernt den weißen Hintergrund über Farbe > Farbe zu Transparenz; falls die Option ausgegraut ist, müsst ihr dem Bild noch einen Alphakanal hinzufügen.
Dann erstellt ihr eine neue weiße Ebene, bennent sie (“background”) und platziert sie als unterste Ebene.
Falls nötig könnt ihr jetzt den Scan noch mit dem Radiergummi (SHIFT+E) nachbessern. -
4
Zur Sicherheit dupliziert ihr das Bild jetzt a, besten einmal (STRG+D), speichert es als *.XCF ab (STRG+S) und schließt es. Wenn später versehentlich den Outlines etwas zustößt, müsst ihr nicht nochmal ganz von vorne anfangen.
-
5

II. Los geht’s
1. Grundkoloration
Ihr guckt Euch die Fläche aus, die ihr als erstes kolorieren wollt, ich fange meistens mit der Haut an. Legt eine neue transparente Ebene an, benennt sie (“haut1”) und platziert sie unter der Outline-Ebene.
Für die Grundkoloration gibt es mehr oder weniger wieder zwei Möglichkeiten, die aber meistens kombiniert werden müssen:a. mit dem Pinsel
Wählt eine passende Vordergrundfarbe, in diesem Fall eine Hautfarbe wie z.B. #ffe7e0 und eine harte, große Pinselspitze mit voller Deckkraft aus (bzw. mit dem Pinseleditor erstellen)
Jetzt malt ihr alle Bereiche der Fläche aus, mit der ihr gerade arbeitet; wenn ihr dabei ein bisschen übermalt ist das nicht schlimm, das Überstehende (zumindest das, was nicht sowieso durch andere, davor liegende Körper verdeckt wird) wird dann später einfach wieder wegradiert (SHIFT+E)*b. mittels gefüllten Auswahlen *
(besonders für größere Flächen geeignet)
Ist die Fläche, die eingefärbt werden soll geschlossen (also vollständig von der Outline umgeben), könnt ihr einfach mit dem Zauberstab (Z) diese Fläche auswählen (“Vereinigung überprüfen” in der Werkzeugeinstellung muss angekreuzt sein) und mit der gewünschten Farbe füllen
Ist die Fläche hingegen nicht geschlossen, benutzt das Rechteck-® und Ellipsen-Tool (E; bei gedrückter SHIFT-Taste entstehen exakte Quadrate bzw. Kreise), das Lasso (F) für freihand gezogene Auswahlen, die Magnetische Schere (I; grob am Umriss des Objekts entlang klicken, zum Schließen auf den Ausgangspunkt und dann in die Form klicken) und das Pfad-Tool (B; Umriss der gewünschten Fläche Klick für Klick festlegen und mit Enter in Auswahl umwandeln)Sollen mehrere Flächen mit der gleichen Farbe gefüllt werden, kann in den Werkzeugeinstellungen der Modus auf “Zur Auswahl hinzufügen” (zweiter von den kleinen roten Buttons oben) eingestellt werden, so können mehrere Auswahlen erstellt werden, ohne dass jeweils die vorherige verschwindet.
Hebt dann die Auswahl wieder auf (SHIFT+STRG+A) und nehmt ggf. Korrekturen mit Pinsel (P) und Radiergummi (SHIFT+E) an der Farbfläche vor, falls diese nicht hunderprozentig exakt ausgefallen ist.
Egal welche Methode, für jedes weitere Bildelement (einzelne Kleidungsstücke, Haare usw.) ebenso verfahren:
Neue, unter der Outline-Ebene liegende transparente Ebene erstellen und aussagekräftig benennen und entweder mit dem Pinsel oder der Auswahl-Methode einfärben. -
6
Wenn alle großen Hauptflächen eingefärbt sind, sortiert ihr die Ebenen; die Outlines müssen ganz oben liegen, die weiße Hintergrundebene ganz unten und ansonsten je weiter sich ein Bild-Element im Vordergrund befindet, desto weiter oben muss die Ebene im Manager liegen und umgekehrt.
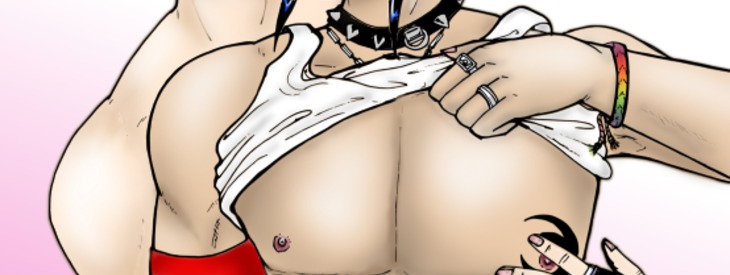
Vergesst nicht, Euch auch noch um die Kleinigkeiten zu kümmern (in diesem Fall z.B. die Nippel, Lippen und Augenlider), gerade die Details machen ein gutes Bild aus! Aber darüber könnt Ihr Euch aber auch am Ende kümmern, nach der ganzen Schattiererei.
-
7
2. Schattieren
: Licht und Schatten[/u]
Vorweg: Das richtige Schattieren ist eine Sache, die einiges an Übung verlangt. Ein wichtiger Schritt ist, zu beginnen alles um sich herum zu beobachten und genau zu analysieren, was welches Licht für Auswirkungen auf Körper, Oberflächen und Gegenstände hat! Auch das studieren der Technik anderer ZeichnerInnen, MalerInnen und dergleichen ist äußerst aufschlussreich.
Aber hier ein paar Tipps und Hinweise:
Es gibt 2 Sorten Schatten, die für unser Vorhaben wichtig sind:
1. die Schattenflächen, die entstehen, weil die Stelle weniger Licht abbekommt, wie die angrenzenden Flächen –entweder weil sie sich an der Licht abgewandten Seite befindet oder weil sie in einer Vertiefung liegt
2. Schlagschatten, also der Schatten, den ein Körper auf einen anderen Körper, bzw. auf den Untergrund wirft
kurz gesagt:[/u]
Highlights hingegen sind da, wo besonders viel Licht hinkommt, sei es, weil die Fläche auf der Licht zugewandten Seite oder weil sie besonders hoch liegt; auch die Beschaffenheit des “Materials” im weitesten Sinne spielt hier eine Rolle, da glänzende Flächen ja stärker reflektieren.Alle stellen die tiefer liegen als die umliegenden, sich auf der lichtquellenabgewandten Seite befinden und/oder unter einem anderen Objekt hervorragen müssen abgedunkelt und alle herausragenden, hervorstehenden und dem Licht direkt zugewandten Bereiche müssen aufgehellt werden.
-
8
Es gibt natürlich viele Möglichkeiten, eine Comic-Zeichnung ansehnlich zu schattieren.
Ich stell hier mal die vor, von der ich finde, dass sie zum einen auch ohne drucksensitives Grafiktablett komfortabel zu praktizieren ist und zum anderen auch äußerst effektvoll aussieht.Verwendet für alle Schattenflächen und alle Highlights der einzelnen Körper jeweils eigene (transparente) Ebenen.
Als Schatten-Farbe nehmt ihr einen dunkleren Ton der Ausgangsfarbe und für Highlights weiß oder einen helleren Ton der ursprünglichen Farbe.
Dazu mit der Pipette (O) Farbe von dem Objekt entnehmen, dass ihr als erstes schattieren wollt und im Farbdialog den Wert-Regler (V) etwas nach links schieben sowie den Sättigungs-Regler (S) ein Stück nach rechts (abhängig davon, wie tief/dunkel der Schatten sein soll), bei Highlights ist umgekehrt zu verfahren. -
9

Jetzt erstellt ihr aus dem Alphakanal der Ebene, die die Grundfarbe des Körpers enthält, mit dem ihr beginnen wollt, eine Auswahl. Das hat den Vorteil, dass man dann nicht übermalen kann. Dann erstellt ihr über dieser Ebene eine neue transparente (“shad_a”).
Mit dem dem Airbrush (A), die passende Vordergrundfarbe habt ihr ja schon aufgenommen, malt ihr die Schattenflächen unter Verwendung eines nicht zu kleinen Fuzzy-Pinsels und mittlerem Druck nun großzügig auf; keine Sorge, wenn das zunächst noch sehr grob und dunkel, etwas streifig und überhaupt nicht ansehnlich aussieht, das gehört so ;)
-
10

Es kann in diesem Fall übrigens sehr hilfreich sein, im Ansichten-Menü das Kreuzchen bei “Auswahl anzeigen” zu entfernen, dann wuseln einem die laufenden Ameisen nicht die ganze Zeit im Weg rum. ;)
Wenn ihr alle Schattenbereich des ersten Körpers aufgetragen habt, ruft ihr den Gaußschen Weichzeichner auf und lasst den mit einem sehr hohen Wert (etwa 100 oder höher, hängt aber auch von Größe und Auflösung der Zeichnung ab) über die Schattenebene laufen. Und voilà sieht die Sache schon ganz anders aus! Probiert aus, ob es besser aussieht, den Weichzeichner noch ein-, zweimal mehr darauf anzuwenden (STRG+F), wenn nicht, macht ihr den letzten Schritt einfach wieder rückgängig (STRG+Z). Experimentiert auch mit der Deckkraft der Schattenebene.
-
11

Und genauso handhabt ihr es jetzt auch mit den Schattenflächen und Highlightbereichen aller Körper des Bildes: Neue Ebene direkt über der zu bearbeitenden Ebene erstellen, benennen, großzügig mit dem Airbrush besprühen und den Weichzeichner mindestens einmal ordentlich drüberlaufen lassen.
-
12

Lasst euch nicht durch den Bildinhalt ablenken ;)
-
13
Wenn ihr für einen Körper, den ihr bereits schattiert habt (inkl. Weichzeichnung), nachträglich noch weitere Schatten hinzufügen wollt, könnt ihr dazu entweder eine neue Ebene anlegen und die hinterher mit der ursprünglichen Ebene vereinen oder ihr macht es auf der bestehenden Schattenebene und zieht vor dem Weichzeichnen eine Freihandauswahl um die neue Schattenfläche, damit nur diese weichgezeichnet wird und nicht die ganze Ebene.
Drei andere Möglichkeiten wären der Gebrauch von mit Farbverläufen zu Transparenz (L) gefüllten Auswahlen, das Dodge-Tool (SHIFT+D) und der Einsatz von Screentones, also digitale Rasterfolie, die ebenfalls mit Gimp recht einfach hergestellt werden kann (dazu ein andermal mehr ;) ).
-
14

III. Feinschliff
Ihr solltet immer wieder aus dem Bild rauszoomen (-) um euch einen Gesamteindruck zu verschaffen und zu schauen, wo es noch nicht ganz sitzt.
Z.B. kann es sein, dass die Figuren durch die ganze Weichzeichnerei zu “konturlos”, regelrecht diffus wirken. Dem kann Abhilfe geschaffen werden, indem ihr das Pfad-Tool (B) nehmt und die “Furchen” jeweils damit nachzieht, den Airbrush mit einer mittelbreiten, sehr weichen Pinselspitze und einer dunklen Schattenfarbe verseht und diese Pfade mit diesem Malwerkzeug nachzeichnet (auf einer extra Ebene, versteht sich). Anschließend müsst ihr diesen Linien (besonders an deren Enden) zumeist noch mit Wischfinger (S), Weichzeichner-Tool und sehr transparent eingestelltem Radiergummi (SHIFT+E) zu Leibe rücken sowie die Ebenendeckkraft ein wenig herunterdrehen.Auch könnt Ihr euer Werk noch differenzierter aussehen lassen, wenn ihr pro Körper nicht nur eine Schatten- bzw. Highlightfläche einsetzt sondern zwei oder noch mehr mit leicht variierenden Farbabstufungen.
Ihr könnt auch nochmal mit dem Helligkeit/Kontrast-Dialog an den verschiedenen Farbflächen herumexperimentieren.Auch die Outlines sollten jetzt nochmal kritisch überprüft werden; an manchen Stellen sind sie vielleicht zu stark (hier z.B. bei einigen Muskelgruppen der Fall); nehmt auch hier das Radiergummi und bearbeitet die Linien vorsichtig mit einer Deckkraft von etwa 30%.
Abhängig vom Motiv kann es auch effektvoll sein, wenn ihr die Outline-Ebene dupliziert, den Alphakanal sperrt und sie mit einer dunklen Farbe flutet; anschließend die Sperrung aufheben, den Gaußschen Weichzeichner ganz leicht darüber laufen lassen und die Ebene nach unten bringen (evtl. nochmal duplizieren, um den Effekt zu verstärken).
Da Gimp leider noch nicht über Ebenen-Sets verfügt, kann man (nach jeweils sorgfältiger Prüfung) einzelne Ebenen auch mit einander vereinen um die Liste im Ebenendialog ein wenig zu verkürzen.
Falls ihr es nicht so mit Hintergründen habt (wie ich), sieht es oft schon schön aus, einfach einen leichten diagonalen Farbverlauf über die Bildfläche zu ziehen.
Es ist einfach ein bisschen Kreativität gefragt und vor allem Zeit. Je mehr man davon investiert, desto überzeugender ist das Ergebnis!
-
15
Ihr solltet in jedem Fall eine Version des Bildes inkl. aller Ebenen als *.xcf bzw. *.xcf.gz aufbewahren. Je nachdem was ihr mit dem Bild vorhabt (Druck oder Internet) könnt ihr eine Kopie davon am Ende als PNG, JPG oder TIFF exportieren und das ganze skalieren (in dem Fall nochmal nachschärfen).













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Comics kolorieren (einfärben)) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.