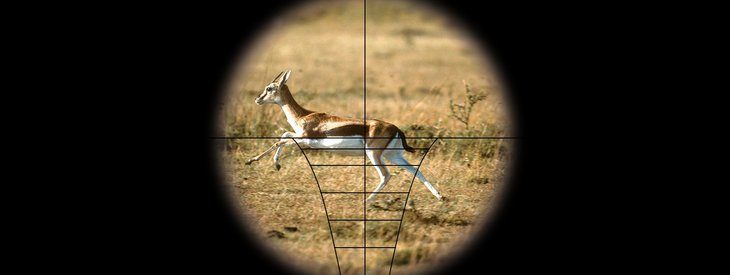
Tutorial: Ein Fadenkreuz (in mehreren Variationen) erstellen

-
1
Etwas Allgemeines noch zum Anfang, wenn ich schreibe, Pfad nachziehen, dann meine ich immer damit, dass ihr Pinselstärke 2px und natürlich Vollfarbe nehmt.
Los gehts!
- Erstellt ein neues transparentes Bild. Ich nehme die Maße 1600*1200.
-
2

Geht auf Bild – Hilfslinien – Hilfslinien in Prozent und erstellt zwei Hilfslinien mit 50%, eine horizontal und eine vertikal und eine dritte Hilfslinie (vertikal) mit dem Prozentwert 70.
-
3

Drückt „D“, um die Standart Farben einzustellen. Habt ihr dies gemacht, nehmt das Verlaufs-Tool (L drücken). Stellt den Versatz auf 100, danach den Farbverlauf auf „VG nach Transparenz“ (4. drop-down), die Form auf kreisförmig und drückt zuletzt den „Umkehren“ Button, sodass der Verlauf von Transparenz nach VG ist.
-
4

Zieht den Verlauf vom Schnittpunkt der 50er Hilfslinien zum Schnittpunkt der 50er und der 70er Hilfslinie.
-
5

Wendet auf die nun gefärbte Ebene den gaußschen Weichzeichner (Filter – gaußscher Weichzeichner) mit 50 px an.
-
6

Erstellt eine neue Hilfslinie, mit 75%; vertikal.
-
7

Legt eine neue, transparente Ebene an und schiebt diese unter die bisherige. Nennt die Ebene „rot“. Verwendet wieder das Verlaufs-Tool mit den Werten von oben, nur dass ihr diesmal die Farbe #571f00 benutzt und den Versatz auf 70 stellt. Zieht den Verlauf vom Mittelpunkt bis zur 75er Linie.
-
8

Schritt Nr. 7 wiederholt ihr, nur dass ihr die dann neue Ebene „grau“ nennt und den Verlauf mit der Farbe #a29087 macht.
-
9

Wechselt zur Ebene „rot“ und geht auf Farben – Kurven. Stellt dort oben auf „Alpha“ und bewegt die Linie so, sodass sie ein bisschen wie ein durchhängendes Seil aussieht. Macht das auch mit der „grau“ Ebene, nur das hier der Strich nicht durchhängt, sondern nach obenhin „durchhängt“.
-
10

Bild – Hilfslinien – Hilfslinien in Prozent
Horizontal: 1x 0%
1x 100%
Vertikal: 1x 0%
1x 100% -
11

Erstellt eine neue Ebene. Nennt sie „Fadenkreuz“. Drückt „D“, nehmt dann das Bezier-Pfade Werkzeug (B drücken) und zieht mit einer Breite von 2px entlang der Hilfslinie einen Pfad. Macht das sowohl in horizontaler, als auch in vertikaler Richtung.
-
12

Wenn man das Zielfernrohr lieber „traditionell“ mag, kann man hier aufhören.
-
13

Ich persönlich finde das Bild so noch ein bisschen langweilig. Deshalb: neue Ebene (Name „verbogen“) und eine neue Hilfslinie mit vertikal 60% erstellen. Klickt nun wie auf dem Bild zu sehen ist auf die beiden Schnittpunkte (jeweils einmal klicken) – es entsteht der gewünschte Pfad. Um den jetzt noch ein bisschen zu biegen halten wir Strg gedrückt und können nun, indem wir den Pfad anklicken, ihn in die gewünschte Richtung verbiegen. Die Punkte werden dabei nicht verschoben.
-
14

Um den verbogenen Strich genau symmetrisch noch mal zu haben, duplizieren wir die „verbogen“ ebene und gehen auf Ebene- Transformation – horizontal spiegeln. Nun seht ihr, dass der Strich noch mal, aber halt auf der „anderen Seite“ entstanden ist.
-
15

Vereint die beiden „verbogenen“ Ebenen (Rechtsklick auf verbogenen-kopie Ebene und „nach unten vereinen“ anwählen).
-
16

Erstellt wieder 5 Hilfslinien:
horizontal (in Prozent):
52%
55%
60%
65%
70% -
17

Erstellt eine neue Ebene (Name „waagerecht“) und zieht jetzt jeweils 5 neue Pfade (Liniendicke 2px), die direkt auf den Hilfslinien liegen.
-
18

Wie ihr seht, sind die Linien ja noch viel zu lang. Deshalb vereinen wir die Ebenen „verbogen“ und „Fadenkreuz“ (nach untern vereinen). Anschließend wechseln wir auf die eben zusammengefügte Ebene und schnappen uns das Zauberstab-Tool. Damit klicken wir jetzt auf das untere rechte Viertel vom Bild, so dass unsere Auswahl dann so aussieht:
-
19

Um die Linie nun zum Teil zu entfernen, brauchen wir das Radierer-Tool (Umschalt+E). Wechselt eine Ebene höher („waagerecht“) und radiert ihr jetzt einfach solange in der Auswahl herum, bis die Striche weg sind. Wiederholt das ganze auch noch für die andere Seite.
-
20

Es gibt noch viele Veränderungen wie man das ganze noch aufmotzen kann. Aber das sind dann eigene Kreationen. Wenn ihr jetzt noch ein anderes Bild unter euer „Zielfernrohr“ schieben wollt, dann Rechtsklick auf eine Ebene und auf „sichtbare Ebenen zusammen führen“ klicken. Anschließend sucht ihr euch ein Bild auf eurem PC, haltet die linke Maustaste gedrückt und schiebt es einfach in euer Zielfernrohr bei Gimp rein. Dann nur noch das Bild ganz nach unten (von den Ebenen her) schieben und fertig ist das Zielfernrohr mit Ziel. Hier sind noch ein paar Abänderungen:
-
21

Und noch eine Variation:
-
22

Und eine letzte…:













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Ein Fadenkreuz (in mehreren Variationen) erstellen) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.